Многоуровневые списки с помощью html и css
galina2601 23-09-2019, 16:21 17 332 Уроки по CSS / СпискиКак создавать списки в HTML знают почти все. Это просто.
Для маркированного списка используются теги UL и LI.
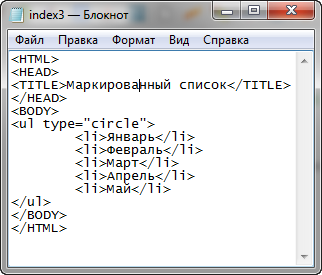
Вот, к примеру, самый простой маркированный список:

В браузере это выглядит следующим образом:

Маркер списка можно изменять с помощью атрибута TYPY тега UL.
<UL type=circle> - окружность;
<UL type=disc> - круг;
<UL type=square> - квадрат.


Если вам нужна помощь при создании сайтов или редактировании уже имеющихся шаблонов, вы можете найти помощь на сайте ws-helper.ru
Нумерованные списки создаются с помощью тегов OL и LI.
Пишем код:
Смотрим в браузере:

Точно так же, как и маркеры в маркированном списке, вид номера в нумерованном можно изменить с помощью атрибута TYPE тега OL.
<OL type="i"> - римские маленькие цифры;
<OL type="A"> - большие буквы английского алфавита;
<OL type="a"> - маленькие буквы английского алфавита.
Можно попробовать сделать многоуровневый список из разных видов номеров:


Неплохо, но хотелось бы иметь классический вид.
Если попытаться сделать вложенный нумерованный список с обычными цифрами мы должны написать вот такой код:

Проверяем... Получается вот так:

Совсем не то что нужно. А хотелось бы иметь правильный многоуровневый список, который выглядит следующим образом:
1. Первый элемент списка
2. Первый элемент списка
2.1. Второй уровень вложенности2.2. Второй уровень вложенности
2.3. Второй уровень вложенности
3. Первый элемент списка
4. Первый элемент списка
5. Первый элемент списка
Так вот, для того,чтобы это сделать, нужно прописать следующий стиль для списков:
Та-да-да-дам!Получилось то, что нужно!

Вот они! Волшебные строчки, которые нужно добавить в описание стилей:
ol { counter-reset: item }
li { display: block }
li:before { content: counters(item, ".") ". "; counter-increment: item; }
Кстати!
Эти строчки обеспечивают вывод любой вложенности списков, а не только второй.Пишем, к примеру, вот так:
<li>Один</li>
<li>Два
<ol>
<li>Два-Один</li>
<li>Два-Два
<ol>
<li>Два-Два-Один</li>
<li>Два-Два-Два</li>
</ol>
</li>
<li>Два-Три</li>
</ol>
<li>Три</li>
</ol>
Получаем вот такой список в браузере:


